SEO対策に役立つ無料ツール集のまとめ
ホームページを公開した人に切っても切り離せないSEO対策。
キーワードの選出、含有率など検索エンジンでもわかりやすく、的確なサイト構成が非常に重要になります。
そこで私が使っているSEO対策ツールをまとめてみましたのでご紹介いたします。
Google Analytics

http://www.google.co.jp/intl/ja/analytics/
言わずと知れたGoogle提供のアクセス解析ツール。ホームページに指定のタグを埋め込むだけで、
毎日のアクセス数・ユーザー数や離脱ページなどあらゆるアクセスを調べることができます。
アクセス解析ツールで最強のツールであるといえます。奥が深いです。
アカウントを取ったら、自分のIPアドレスを調べてフィルタをつけたほうが、ナチュラルなアクセス数を取れるのでオススメいたします。
SEOツール

こちらはあなたのサイトの総合評価をしてくれるサイト。
被リンク数や、内部キーワードなどのチェックができ重宝しております。
URLとあげたいキーワードを入力するだけで、簡単にチェック可能です。
もっともおすすめしたいのはSEOアクセス解析ツール・バーサス。競合サイトとの見比べがひと目でわかるのでおもしろいなーと。
SEOチェキ

内部のHTMLのチェックを行うには老舗の最強のツールと言えます。
タイトル・ディスクリプション・キーワードと様々な内部構成をチェック可能です。
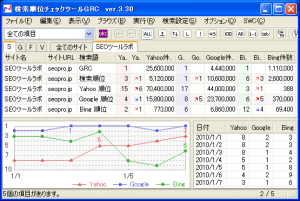
検索順位チェックツールGRC

Webサービスではなくインストール型の無料ツール。10キーワードまで登録でき、1日1回毎日YahooやGoogleなどの順位を調べられる強力ツールです。
Webサービスの順位検索のツールはキャッシュなどがあるツールが多いので現在の正確な順位を調べられなかったりしますが、
このツールではリアルタイムで計測しているようで、かなり使いやすいいいアプリであるといえます。お勧めです。
リンク切れチェックツール‐deadlink.tv

その名のとおりリンク切れをチェックしてくれるツール。書いた記事は必ずチェックしてリンク切れがないようにしましょう。
The W3C Markup Validation Service

HTMLの制定をするW3Cの公式文法チェックツール。Web屋で知らない人はいないでしょう。
URLやテキストアップロードでHTMLの文法チェックができ、HTML5にも対応。
タグのとじ忘れもこれで確認しましょう。
Another HTML-lint gateway

http://cetus.sakura.ne.jp/htmllint/htmllint.html
これまた文法チェックのツール。100点満点でチェックしてくれます。
私の務めたホームページ製作会社ではこれで80点は確実に取るようにしていました。
W3C CSS 検証サービス

http://jigsaw.w3.org/css-validator/
これまた天下のW3CのCSSチェックサービス。HTMLの文法チェックはやってもスタイルシートのチェックはなかなか行わないのでたまにはチェックしたほうがいいかと・・・・。
Pingdom Tools

ページの読込速度を計測してくれるサイト。
SEOでは読み込みが遅いと当然離脱も比例して大きくなるので、HTML、CSSなど読込に時間がかかっている部分を確認するのは大事です。
画像やCSSが読み込みに時間がかかっているようであれば下記のサイトをご利用下さい。
compressor

CSS・Javascriptの軽量化・難読化を行うツールです。(やる前に必ずバックアップは取っておいてください)
無駄なスペースや改行を取り除き、場合によってはかなりの圧縮ができるかと思います。
JPEGmini

JPEG画像の圧縮を行い、見た目を変えずに最大1/5まで軽量化できるツール。
「Try It Now」をクリックし、画像をアップロードするだけのお手軽なWebサービスです。
punyPNG

こちらはPNG画像を軽量化するサービス。透過にも対応しており使って損はないでしょう。
正直に言えば、ホームページ製作に携わっていますが、SEOについては私は未だ勉強中です。
いつもGoogle Analyticsとにらめっこの毎日ですが、これからブログなどを公開していきたい人には
記事をたくさんの人に見てもらうのは、記事を書いていく上で励みになるかと思います。
この記事で少しでもお役に立てればと思いました。
 EATTTT – パズルでペットを育てよう
EATTTT – パズルでペットを育てよう Harding – なぞって囲って増やして、放牧生活
Harding – なぞって囲って増やして、放牧生活 Petective – 保護猫専用写真共有アプリ
Petective – 保護猫専用写真共有アプリ