PlantUMLでテキストベースのER図・フロー図などのダイアグラムを書いてみる

皆さん設計書ってどのようにつくってますか?
通常ですと、ExcelやWord、デザインツールやER図などはWorkbentchなどの自動出力にお任せしていると思います。
ただ、こういったツールだと変更にとても時間がかかる場合があります。(そもそもソフトが重かったり…)
そんなときに便利なのがPlantUMLです!
PlantUMLってなんなのさ?
簡単なテキストベースで記述することで自動でビジュアライズしてくれる言語(Dot言語がベースらしい)です。
作れるダイアグラムは2019年10月現在で下記の通りサポートが充実
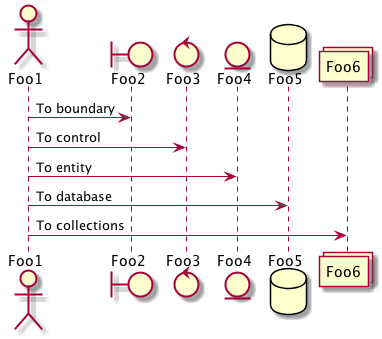
- シーケンス図
- ユースケース図
- クラス図
- アクティビティ図(古い文法はこちら)
- コンポーネント図
- 状態遷移図(ステートマシン図)
- オブジェクト図
- 配置図
- タイミング図
- ワイヤーフレーム
- アーキテクチャ図
- 仕様及び記述言語 (SDL)
- Ditaa
- ガントチャート
- マインドマップ
- WBS図(作業分解図)
- AsciiMath や JLaTeXMath による、数学的記法
- ER図
いまいち流行っている気がしませんが、是非とも流行らせたい。
テキストベースなので、git管理も楽チン。変更点もわかりやすくなります。
出力もpng,svgもサポートしていてweb描画もコマンド一発で簡単です。
触ってみた欠点
htmlクライアントベースでのjs描画ツールがなさそう…なところ(nodeではありますのでサーバーインストールできれば問題ないかも)
公式サイトにダイアグラムをエンコードしてgetリクエストを投げると画像が取得できるみたいだが、
オープンにしたくない非公開情報は困りです。
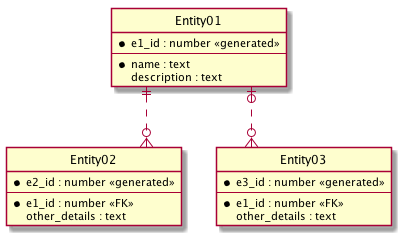
サンプル
@startuml
' hide the spot
hide circle
' avoid problems with angled crows feet
skinparam linetype ortho
entity "Entity01" as e01 {
*e1_id : number <>
--
*name : text
description : text
}
entity "Entity02" as e02 {
*e2_id : number <>
--
*e1_id : number <>
other_details : text
}
entity "Entity03" as e03 {
*e3_id : number <>
--
*e1_id : number <>
other_details : text
}
e01 ||..o{ e02
e01 |o..o{ e03
@enduml

インストール方法
PlantUML自体はJavaで作られているらしいので、下記を参照に自身のローカル環境にインストールしてください。
グラフ描画にGraphvizも利用しているらしいので別途インストールします。
http://plantuml.com/ja/starting
個人的にはnodeで移植されたnode-plantumlがおすすめ。
npmが利用できていれば下記でインストールできます。
npm install node-plantuml -g
Visual Studio Codeのプラグインや Intellijのプラグインもあるので そこまで困りません。
その他詳しい使い方はググってみてもらえた方がいいかと…
PHPのパーサーを作ってみた
とりあえず、私の場合ER図を読み取り・出力をPHPからやりたかったのでpackageを作ってみました。
https://github.com/ateliee/plantuml-parser
できることとしてはファイルからの読み取り(テキストパース)、書き込み(出力)でノードオブジェクトとして入出力ができる簡単なものです。
frameworkのmodelからプロパティやリレーションを読み取り、自動でダイアグラム出力…とかもできると思います。
いまのところシンプルなER図のみなのでさらに拡張していくかも(?)
コミッターも募集してますので気軽にPullRequest投げてね!
 EATTTT – パズルでペットを育てよう
EATTTT – パズルでペットを育てよう Harding – なぞって囲って増やして、放牧生活
Harding – なぞって囲って増やして、放牧生活 Petective – 保護猫専用写真共有アプリ
Petective – 保護猫専用写真共有アプリ