ディレクトリ間での画像を一括比較し、HTMLでレポート表示するnodejsパッケージ「img-report」を作って見た

このパッケージについて
複数枚の、更に言えば複数ディレクトリの画像を一括チェックするツールがなかったのでnodejsパッケージで作成して見ました。
git管理でコミット間での差分チェックするならreg-suitを利用した方がよかったのですが、
- 比較対象が複数セットあり、一括チェックしたい
- git管理までしたくなく、ローカルでもサクッとチェックしたい。
場合などに役立ちます。
img-report
https://github.com/ateliee/img-report
仕様
ディレクトリ構成が下記のような画像を準備します。
┗images/
┗example1/
┗img1.png
┗img2.png
┗example2/
┗img1.png
┗img2.png
┗img3.png
┗example3/
┗img1.png
┗img2.png
使い方
ご利用のプロジェクトでインストールしてください。
npm install ateliee/img-report --save-dev
差分チェックしたいディレクトリを指定するだけです。
img-report diff ./images ./dist -r
自動的にプロジェクトルートに.img-reportディレクトリが作成されるので ブラウザで見てみるとDemoのようなレポート表示されます。
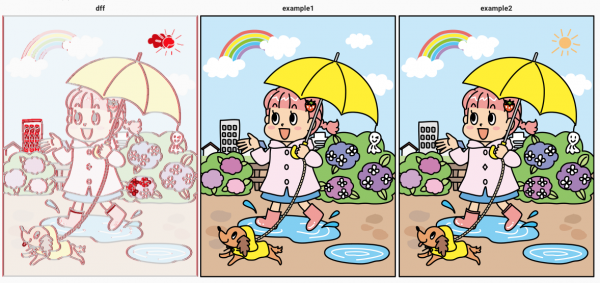
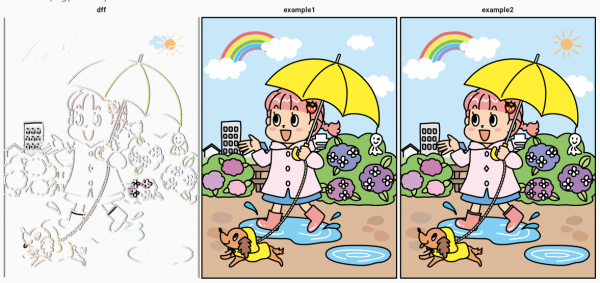
レポートは最初に見つかった画像を基準に(ここではexample1)、各ディレクトリの同じファイル名の画像とチェックして比較画像を出力しています。
サブディレクトリも対応してます。
技術仕様
画像の比較
Resemble.jsが便利そうだったので採用しました。
レポート出力時にconfigファイルを設定するとそのままオプションを渡すことができます。

こういうのや

こういったものも比較画像として作成できます。
レポートHTMLについて
触って見たかったのでReact + Material-UIを使ってます。
便利でいいですね。(まだまだ使った…という程度なので直さないといけない部分ばかりですが…)
いろいろと足りない部分も多いので、暇を見つけて改善していきたいと思います。
 EATTTT – パズルでペットを育てよう
EATTTT – パズルでペットを育てよう Harding – なぞって囲って増やして、放牧生活
Harding – なぞって囲って増やして、放牧生活 Petective – 保護猫専用写真共有アプリ
Petective – 保護猫専用写真共有アプリ