CSS3を使う際に便利なジェネレーターサービス
昨今スマホサイトが普及し、多くのブラウザでもCSS3が使用可能になってきました。
まだまだ統一性がないですがCSS3を使用する際に私がよく使っている便利なジェネレーターサービスをまとめてご紹介いたします。
角丸実現[border-radius]
数字を入力するだけで簡単に角丸を実現するソースを取得できます。
上隅のみや、1辺のみの角丸も実現可能です。

グラデーション[gradient]
Ultimate CSS Gradient Generator
主にボタンのグラデーションに使用できます。豊富なグラデーションセットを指定するだけで生成可能です。

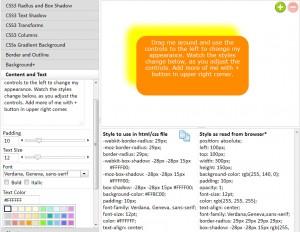
全般的なジェネレーター
国産ジェネレーター。ボックスに使用するジェネレーターサービス。

機能を網羅しているような多機能ジェネレーター。なにができるのか、こんなこともできるんだ、と発見の連続でした。

画面的にわかりやすく使いやすい印象でした。私的には一番オススメかも。

対応ブラウザやOSまで一目でわかる親切なジェネレータサービス。

私はグラデか角丸くらいしか使ってないのですが、今後はtransformやらアニメーション系を覚えていこうと思います。
なにかおすすめのサイトありましたら教えてくださいー。
 EATTTT – パズルでペットを育てよう
EATTTT – パズルでペットを育てよう Harding – なぞって囲って増やして、放牧生活
Harding – なぞって囲って増やして、放牧生活 Petective – 保護猫専用写真共有アプリ
Petective – 保護猫専用写真共有アプリ